Alexander Artsvuni
Alexander Artsvuni
I'm a product designer.
Recently, I joined the design team at Wise.
Over the past few years, I was the Founding Designer and Head of Design at Backer, an app that helps parents save for their children’s education.
We successfully raised $9M in Series A and acquired Saving For College.
Before that, I worked at Meta and Farfetch, where I led the mobile application design team.
I’m inspired by humble brutalist architecture and have a collection of retro games and consoles.
Both remind me that innovation often arises from limitations, leading to solutions that are striking and unexpected.

I'm a product designer.
Recently, I joined the design team at Wise.
Over the past few years, I was the Founding Designer and Head of Design at Backer, an app that helps parents save for their children’s education.
We successfully raised $9M in Series A and acquired Saving For College.
Before that, I worked at Meta and Farfetch, where I led the mobile application design team.
I’m inspired by humble brutalist architecture and have a collection of retro games and consoles.
Both remind me that innovation often arises from limitations, leading to solutions that are striking and unexpected.

I’m a product designer, currently Head of Design at Backer — an app that helps parents save for their children’s education.
We’ve successfully raised $9M in Series A and acquired Saving For College after 2 years of focused work to identify a product–market fit and drive growth experiments.
Previously, I worked at Meta and Farfetch, where I led the mobile application design team.
I’m inspired by humble brutalist architecture and have a collection of retro games and consoles. Both remind me that innovation often arises from limitations, leading to solutions that are striking and unexpected.

In 2020, I joined Meta’s International Commerce team, where we focused on the localisation of Instagram shops. I worked on implementing currency conversions, auto-translaitons, localised checkout and international shipping.
In 2020, I joined Meta’s International Commerce team, where we focused on the localisation of Instagram shops. I worked on implementing currency conversions, auto-translaitons, localised checkout and international shipping.
In 2020, I joined Meta’s International Commerce team, where we focused on the localisation of Instagram shops. I worked on implementing currency conversions, auto-translaitons, localised checkout and international shipping.
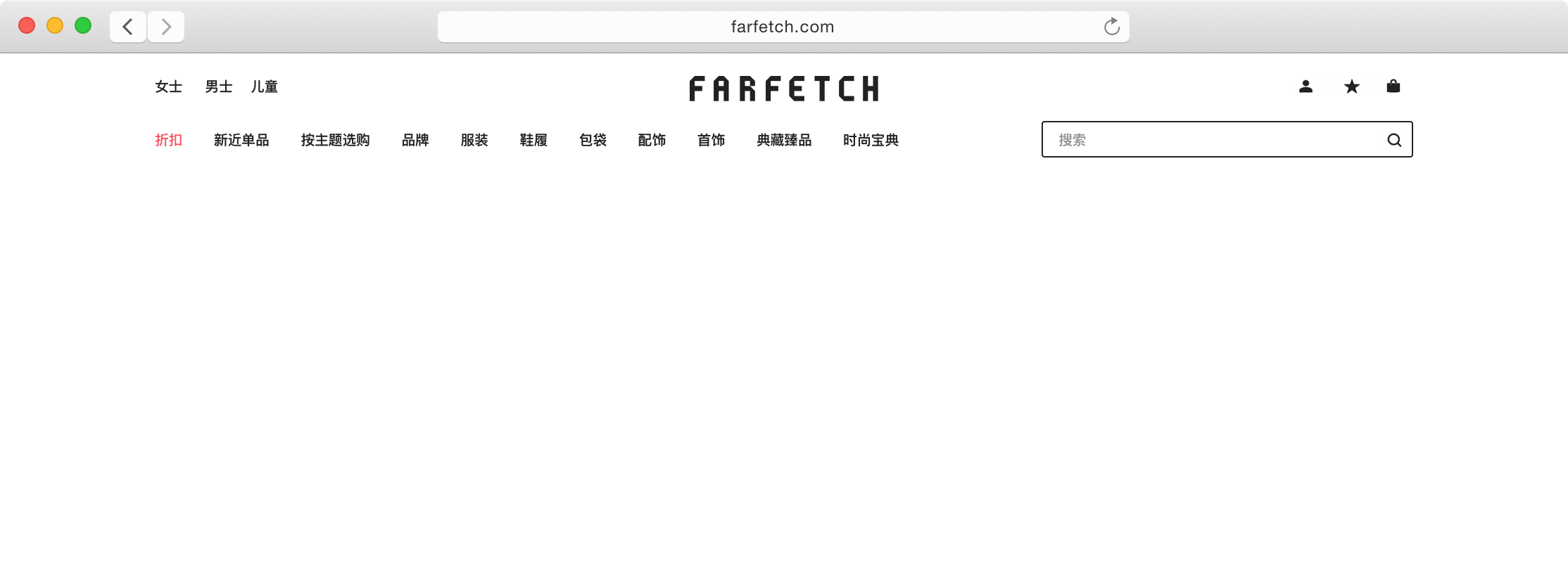
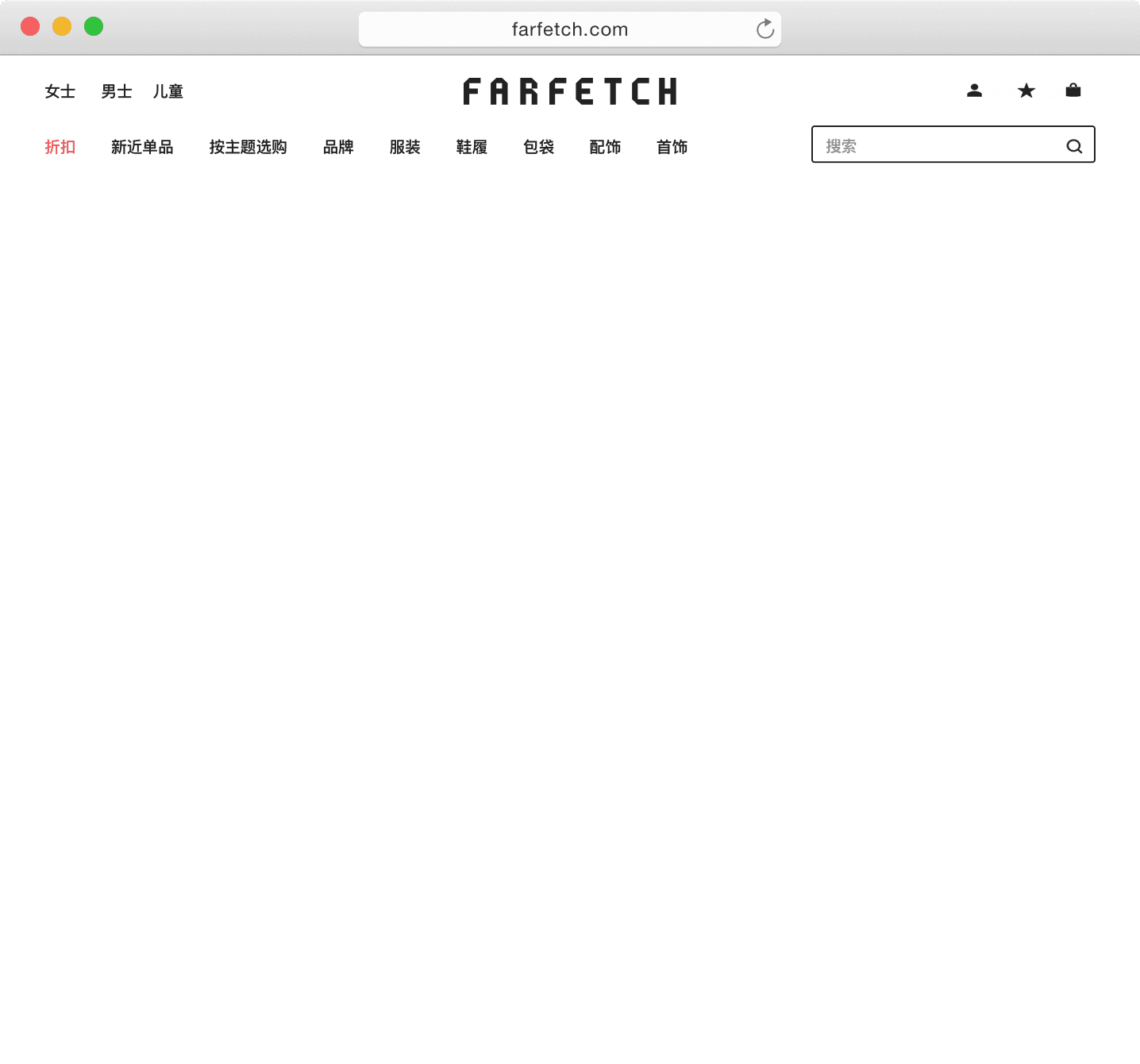
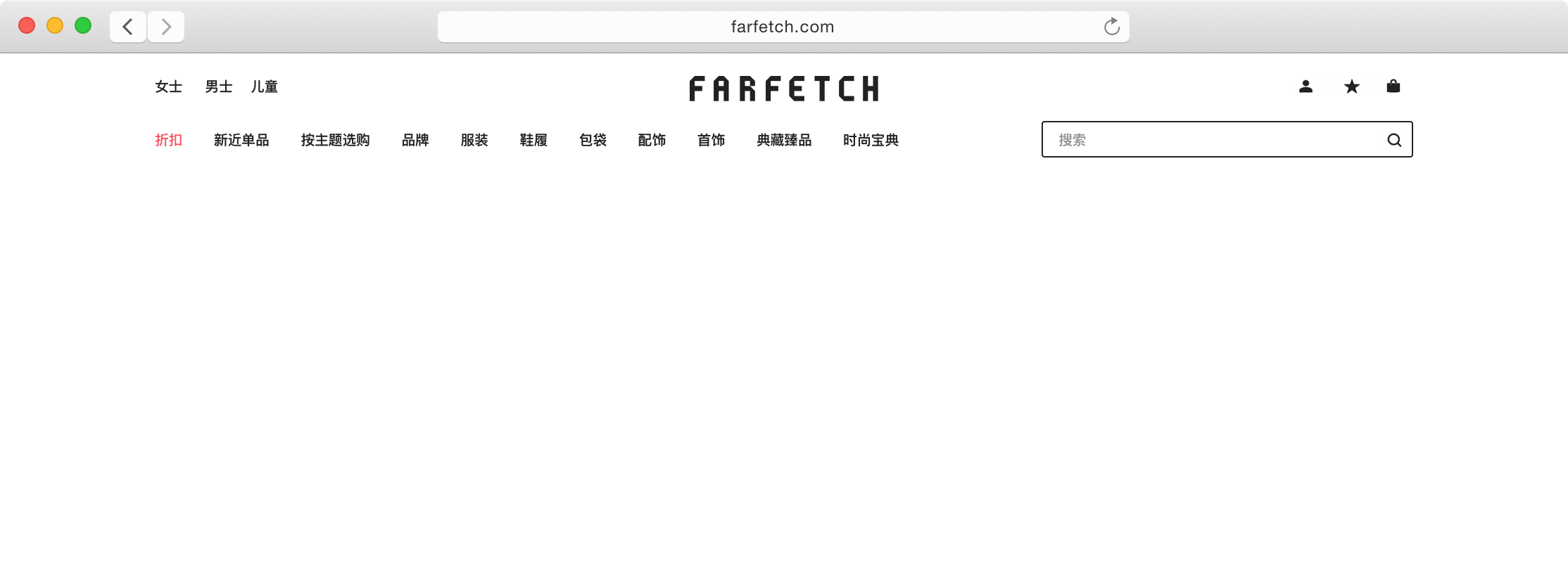
Farfetch.com
Navigation
Farfetch.com Navigation
On joining Farfetch in 2016, my first project was to redesign the navigation across both desktop and mobile.
On joining Farfetch in 2016, my first project was to redesign the navigation across both desktop and mobile.
On joining Farfetch in 2016, my first project was to redesign the navigation across both desktop and mobile.




Home view iOS/Android
My goal was to improve the engagement. So I focused on growing our mobile apps.
Eventually I created a specialist mobile app design team at Farfetch.

Home view iOS/Android
My goal was to improve the engagement. So I focused on growing our mobile apps.
Eventually I created a specialist mobile app design team at Farfetch.

Home view iOS/Android
My goal was to improve the engagement. So I focused on growing our mobile apps.
Eventually I created a specialist mobile app design team at Farfetch.
Search
and navigation
Over 2 years my team and I led the effort focused on iterative improvements of Farfetch mobile apps.




Component driven design
To improve alignment and consistency, I introduced a technical design practice based on close collaboration between the design and engineering teams.

Component driven design
To improve alignment and consistency, I introduced a technical design practice based on close collaboration between the design and engineering teams.

Component driven design
To improve alignment and consistency,
I introduced a technical design practice based on close collaboration between the design and engineering teams.




Accessible inputs
Looking closer at micro-interactions to improve usability, I led the initiative to make our native apps more inclusive and accessible.
International localisation
As Farfetch expanded to new markets, I was responsible for optimising our native interfaces to work equally well in all languages.

International localisation
As Farfetch expanded to new markets, I was responsible for optimising our native interfaces to work equally well in all languages.

International localisation
As Farfetch expanded to new markets, I was responsible for optimising our native interfaces to work equally well in all languages.




Farfetch
China app
As a principal designer, I led
our Shanghai-based design team to create and launch a localised version of the Farfetch app in 2018.
Accessible prototyping kit
I defined design standards for the native app and developed toolkits to help designers ensure that Farfetch interfaces are always AA accessible.
Accessible prototyping kit
I defined design standards for the native app and developed toolkits to help designers ensure that Farfetch interfaces are always AA accessible.
Accessible prototyping kit
I defined design standards for the native app and developed toolkits to help designers ensure that Farfetch interfaces are always AA accessible.
Native UI
framework
I teamed up with principal engineer Fabio Almeida to create a framework for designing and building production level interfaces faster than ever before.
Music helps to stay productive.
Some records from my collection:





















































